網頁設計行業不斷的在創造新的設計和新的產品,在這過程中許多設計師也樂於分享自己的心得體會。以下10篇文章是2018年上半年最值得閱讀的網頁設計好文,包括2018年的網頁設計趨勢、最佳的網頁設計、視覺層級設計等。
網頁設計 , 網頁設計, 網頁設計, 網頁設計, 網頁設計, 網頁設計 網站設計 , 網站設計, 網站設計, 網站設計, 網站設計, 網站設計響應式網頁設計 , 響應式網頁設計, 響應式網頁設計, 響應式網頁設計, 響應式網頁設計, 響應式網頁設計
1.
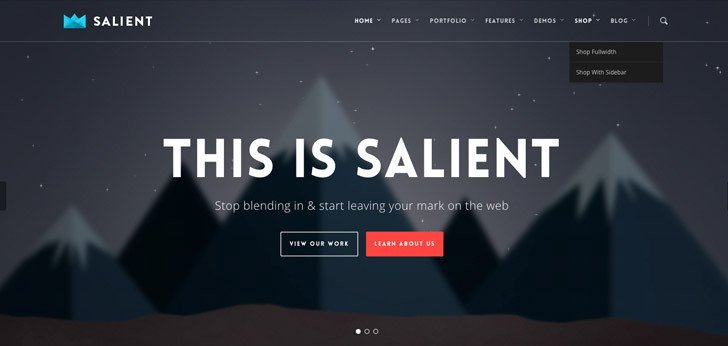
設計師們每年都在追尋最新的網頁設計和潮流,生怕自己落伍了。所以幾乎是所有的網頁設計博客都會在年初出一篇關於當年最流行的網頁設計文章。從簡約設計、響應式設計、卡片設計、動畫效果設計等,每年都有不同的設計亮點,當然也會有相同的,比如簡約設計、微動畫設計。這篇文章寫了16個網頁設計的趨勢,配上實例闡述,是一篇值得網頁設計師好好閱讀的文章,有哪些網頁設計技巧你還未運用,還未實踐的,都可以嘗試下。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
2.
無論是有很多年經驗的還是新手網頁設計師,他們常常會陷入諸多困境,比如現在各式各樣的網頁設計工具的出現,讓人無從選擇,就連最簡單的上傳圖片和字體都有專門的書籍去闡述它們。我們以前學到的設計技巧已經變得不適用甚至是過時的,有的設計方法在幾年前是不被贊成的,如今已經變得是「最佳設計實踐」。我們不斷在追尋新的設計,有時讓我們感到無所適從。本篇文章談論的是為什麼網頁設計的迅速發展讓設計師們時常困惑,也講述了網頁設計如何再次變得簡單。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
3.
在網站原型設計階段,大家都會使用到原型設計工具。不論是紙筆,白板,或者原型設計軟體。好的原型設計工具可以讓你的工作事半功倍,並且達到最佳的視覺效果呈現,讓客戶和領導都滿意。這篇文章為大家挑選了11款網站設計工具,總有一款工具是你喜歡的。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
4.
材料設計一直是近幾年的流行趨勢,它使得網頁顏色更鮮艷,動畫效果更突出。材料設計不僅對網頁有重大的改進,並且有助於推動設計行業向前發展。這篇文章講述的是作者如何利用材料設計的概念進行網站設計,並向大家分享設計過程中遇到的所有資源。這些資源可以幫助你快速的使用Google的材料設計進行設計。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
5.
現在的網頁設計和APP設計更加注重的是用戶體驗,甚至已經成為每個設計師們「津津樂道」的概念。如何提升網站的用戶體驗是每個設計師頭疼的問題,本文是由設計師大牛Nick Babich寫的,文章重點介紹了如何通過用戶體驗的重要原則來設計出色的網站,文章從「用戶旅程圖」到個人頁面的設計,並且還涵蓋設計的其他重要方面的介紹,比如移動端考慮的因素和測試。如果要選擇一篇關於「網頁設計大全」的文章,這篇文章非常值得一看。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
6.
網站的「易學性」指的是用戶訪問你的網站能夠迅速的提取和理解網站內容信息。移動APP設計可以通過入門教程來解決這個問題,但網站不可能使用冗長教程來教用戶使用。用戶知道怎麼瀏覽你的網站,但我們的目的是讓用戶怎麼更舒適的使用網站。本文闡述的是如何使用「易學性」的原則來設計網站,涵蓋最佳的實踐和設計技巧。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
7.
人都是視覺動物,接受到的視覺信息比文字信息更容易在人們腦海里留下深刻的印象。網站設計不僅要講究用戶體驗設計,更要有良好的視覺設計。用戶的第一印象很重要,所以設計一個視覺效果良好的網站,必須要懂得視覺層級設計的原則。本篇文章就是為大家提供了最佳的視覺層級設計原則和tips,加上實例的能夠更好的為大家提供設計靈感。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
8.
我們經常在想:網頁設計能真正的code-free嗎?網頁設計師需不需要學習代碼知識?我的答案就是在還沒有真正達到code-free之前,必須學習網頁開發知識,但這不意味著你需要成為一個網頁開發師,網頁設計師和網頁開發師大不同。網頁設計師需要學習的是基礎的開發知識,能夠和前端交流無障礙。本文完全是為初次學習網頁開發的設計師準備的,並且是2018年最新文章,手把手教你如何成為一名初級的網頁開發。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
9.
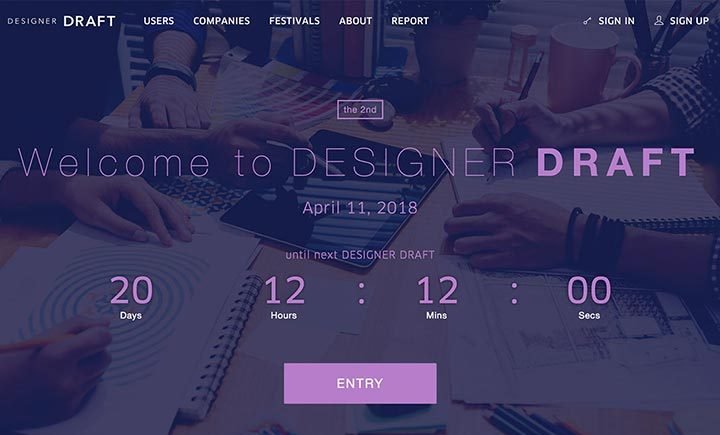
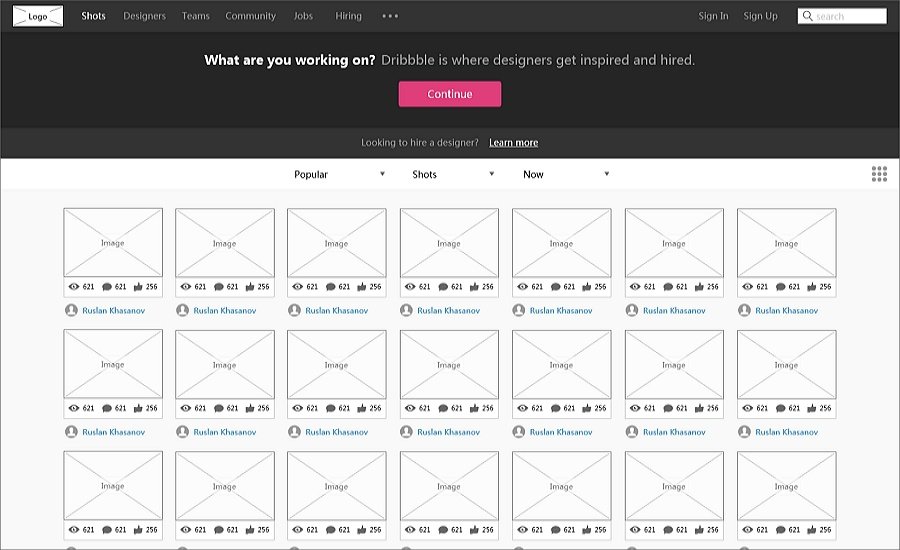
網頁設計必定離不開原型設計,原型設計能夠幫助網頁設計師更好的界定網站最終模型。我們常常做網站設計都會需要到模板,好的網站模板能夠給設計師們很好的設計靈感,並且可以直接應用到自己的設計中。本文為大家整理了12款優秀的網站設計模板,這些網站設計資源都是精挑細選的,非常值得一看。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
10.
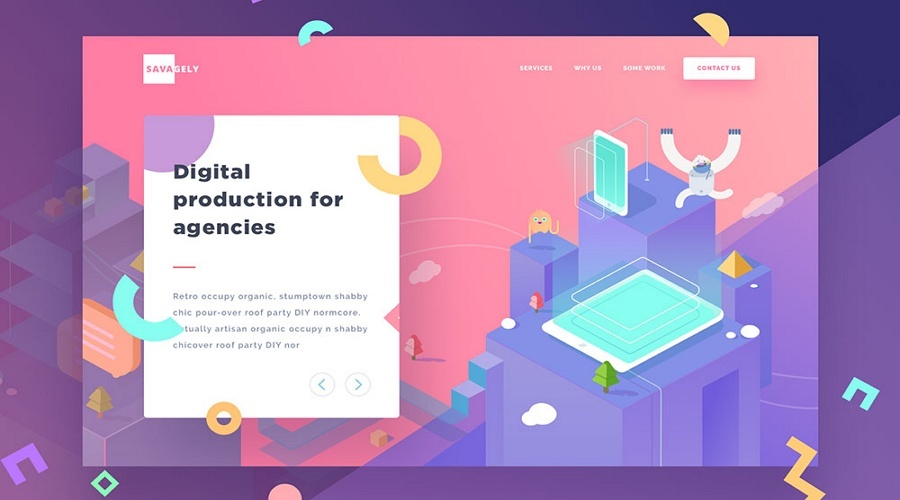
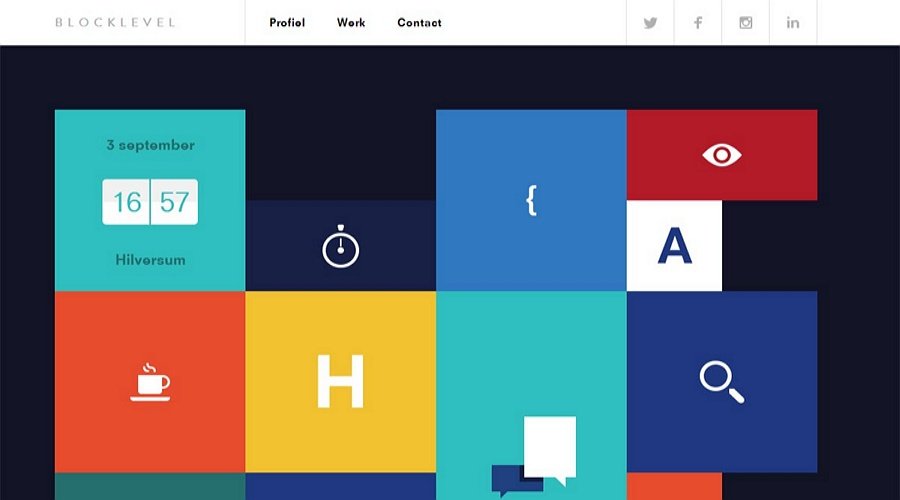
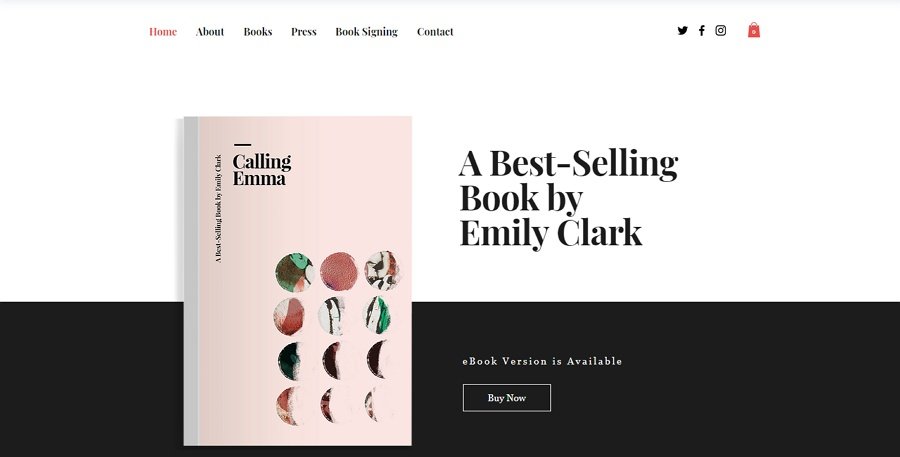
根據調查顯示,截止2018年6月,網際網路上共有4500萬個網站。但並不是每一個網站的網頁設計都能讓人愉悅,或者眼前一亮。真正能讓人停留和欣賞的網站設計更是少之又少。本文為大家羅列了2018年20個優秀的網站設計,能夠給大家一些設計靈感,非常值得借鑑。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
11.
(這篇文章是2017年時寫的,但這些網頁資源仍舊非常有用)
為了能夠跟上設計的潮流, 我想所有的網頁設計師都有收藏很多網頁設計資源網站或者博客網站。每天瀏覽這些網站確實能夠受益良多,並且是值得花時間去做的事。這篇文章為大家羅列了80個免費的網頁設計資源,包括網頁設計靈感、顏色工具、免費的圖片資源、免費的字體資源等等。
總結:
網頁設計類的文章在網上比比皆是,這10篇文章我認為是2018年上半年寫的最好的十篇文章,建議大家可以收藏。
原文網址:https://read01.com/0emLJQD.html
服務項目 : 品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
婚攝,婚攝推薦,婚禮紀錄,婚紗攝影,寒舍艾美婚攝,品牌設計,LOGO設計,名片設計, CIS企業識別設計, 設計LOGO, 視覺設計, 婚攝,婚攝,婚禮紀錄,婚紗婚攝, 婚攝,孕婦寫真,自助婚紗,婚攝,孕婦寫真,自助婚紗,婚禮攝影, 網頁設計, 網站設計, SEO, 搜尋引擎最佳化, 簡報設計, 視覺設計, 洗鞋STAR, 洗鞋, 桃園洗鞋, 洗鞋桃園, 洗鞋洗包包, 菲律賓遊學, 菲律賓語言學校, 宿霧遊學, 宿霧語言學校, 菲律賓學英文, 響應式網頁設計, 回應式網頁設計, 響應式網站設計, 婚禮紀錄, 韓式料理, 韓國料理, 韓式炸雞, 韓國啤酒, 韓式拌飯, 韓國菜, 海鮮煎餅, 韓食, 韓國燒酒


 留言列表
留言列表


